Odsyłacze
W tym rozdziale dowiesz się...
- Jak stworzyć przejście do innej strony WWW (linki)?
- W jaki sposób przenieść użytkownika do jednej z podstron serwisu?
- Jak stworzyć formę elektronicznej zakładki na stronie?
- W jaki sposób wstawić linki do innych stron w sieci?
- Jak wstawić adres e-mail na stronie WWW?
- Jak zrobić bezpośredni odsyłacz do pliku na serwerze FTP?
- W jaki sposób wstawić na stronie WWW odsyłacz: Gadu-Gadu, Tlen, Jabber, Skype, ICQ, AIM, Yahoo! Messenger? Jak wstawić status Gadu-Gadu, Tlen, Jabber itp. na stronie WWW?
- Jak wstawić na stronie WWW odsyłacz: grupy dyskusyjnej (news), NNTP, newsrc, telnet, SSH, SSL, JavaScript, Gopher, WAIS?
- W jaki sposób wstawić na stronie WWW odnośnik (link, hiperłącze, odsyłacz hipertekstowy) obrazkowy (graficzny), czyli klikalny przycisk?
Wstęp
Odsyłacze - inaczej hiperłącza, odnośniki hipertekstowe, linki - stanowią całą istotę Internetu. Bez nich byłby on jedynie wielką siecią do pobierania "suchych" danych, a dokumenty znajdujące się w niej, nie byłyby w żaden sposób ze sobą powiązane. Praktycznie na każdej stronie WWW spotyka się odsyłacze. Najczęściej stanowi je specjalnie wyróżniony krótki tekst (lub obrazek), po kliknięciu którego, następuje przeniesienie do innej strony. Przy czym strona taka może wchodzić w skład tego samego serwisu, ale równie dobrze może znajdować się na drugim końcu świata. Przeglądarki internetowe wyświetlają odsyłacze najczęściej w innym kolorze oraz podkreślają je (można to oczywiście zmienić - zobacz: Kolor odsyłaczy) - w ten sposób są one lepiej widoczne i odróżniają się od zwykłego tekstu.
Użytkownika można odsyłać również do cudzych stron, a nie tylko do własnych i nie jest to w żaden sposób łamanie praw autorskich (jeśli nie podpiszemy się jako autorzy takiej strony :-) - przeciwnie - jest to darmowa reklama dla strony, do której następuje odwołanie. Ważne jest jedynie, aby dokumenty były w jakiś sposób powiązane ze sobą tematycznie (chociaż nie jest to wymóg - można przecież umieścić na własnej stronie linki do różnych ciekawych miejsc w Internecie, które nie muszą mieć ze sobą związku). To jest właśnie istota hipertekstu - pozwala on uzyskać system połączeń pomiędzy różnymi dokumentami w sieci.
Odsyłacze są wykorzystywane głównie do dwóch najważniejszych celów:
- Tworzenie spisu treści serwisu - spis taki jest podobny do tego, który występuje w zwykłych książkach. Jego zaletą jest jednak to, że nie trzeba ręcznie przeszukiwać całej zawartości w poszukiwaniu określonego numeru strony, ale wystarczy kliknąć odsyłacz i zostaniemy automatycznie przeniesieni we wskazane miejsce.
- Linki do innych ciekawych miejsc w Internecie - zawiera je niemal każdy serwis internetowy. Jeśli użytkownik będzie chciał przeczytać więcej o danym zagadnieniu, będzie mógł skorzystać z takich odsyłaczy. W porównaniu z wyszukiwarkami internetowymi, linki mają taką zaletę, że autor zwykle starannie je wybrał i dlatego zawierają najczęściej rzetelne informacje, których odszukanie w tradycyjny sposób mogłoby zająć dużo więcej czasu.
Gdyby nie odsyłacze, cały ten kurs musiałby składać się z jednej ogromnej strony lub z wielu nie powiązanych ze sobą dokumentów, przez co nawigacja w takim serwisie byłaby niezwykle utrudniona. Aby wejść na dowolną stronę (nawet w tym samym serwisie), za każdym razem trzeba by było wpisywać jej adres w przeglądarce.
Do podstrony
(w obrębie tego samego serwisu)
Tak jak każda książka składa się z rozdziałów, tak samo serwisy internetowe składają się zwykle z podstron. Każda podstrona jest osobnym plikiem HTML i zawiera treść, która dość znacznie różni się tematycznie od pozostałych. Taka organizacja ułatwia użytkownikowi nawigację oraz zapobiega niepotrzebnemu wczytywaniu całego serwisu od razu (co trwałoby prawdopodobnie bardzo długo).
<a href="względna ścieżka dostępu">opis</a>
W miejsce wyrazu "opis" wpisujemy krótki tekst, który pojawi się na ekranie i po kliknięciu którego nastąpi uruchomienie odsyłacza (ścieżka dostępu pojawia się jedynie na pasku statusu przeglądarki).
Praktycznie każdy serwis internetowy składa się z pewnej ilości podstron, zapisanych w osobnych plikach HTML. Aby umożliwić w nich nawigację, wstawia się właśnie takie polecenia, odnoszące się do wszystkich podstron serwisu. Jest to pomocne przy tworzeniu spisu treści, chociaż hiperłącza mogą znajdować się również w zwykłym tekście, odsyłając użytkownika do miejsca, gdzie dany temat jest szerzej opisany. Odsyłacz taki może odnosić się do innej podstrony, ale tylko w obrębie tego samego dysku (ten sam serwis internetowy).
Ponieważ sposób przełamywania wierszy w przeglądarce nie zależy od sposobu wpisania tekstu w edytorze, czasami może się zdarzyć, że pojedynczy odsyłacz zostanie przedzielony na dwie kolejne linijki. Może się to wydawać nieestetyczne. Aby tego uniknąć, należy w opisie odsyłacza zastąpić wszystkie spacje znakami [zobacz: Znaki specjalne]. Nie dotyczy to jednak tekstu, w którym znajdują się: "%" (procent) lub "-" (myślnik). W takim przypadku można użyć blokady przełamania wiersza.
Bardzo ważne: w nazwach plików lepiej nie używać:
- wielkich liter
- znaków, np.: \ / : * ? " < > |
- spacji (jeśli musisz, w zamian używaj podkreślnika "_")
- polskich liter (ą, ć, ę, ł, ń... itd.)
Jeśli nie zastosujesz się do tych zaleceń, może się okazać, że po wprowadzeniu strony do Internetu, pliki takie nie wczytają się (nawet jeśli na Twoim komputerze wszystko jest w porządku)!
Za pomocą tego typu odsyłacza można się odnosić do dowolnego pliku znajdującego się na koncie FTP razem ze stroną. Dzięki temu można zbudować dział download, tzn. odsyłacze do pobierania plików.
Przykład:
To jest odsyłacz do strony głównej kursu HTML: Strona główna
Dymek narzędzowy
Dobrym pomysłem może się również okazać, zastosowanie atrybutu title="...". Powoduje on, że po wskazaniu odsyłacza myszką, wyświetli się tekst pomocniczy w "dymku" narzędzowym. Można tam podać np. szerszy opis strony, do której ma nastąpić przeniesienie, np. po wpisaniu:
<a href="../index.html" title="Do strony głównej">Strona główna</a>
Otrzymamy (wskaż odsyłacz myszką, aby zobaczyć opis):
Pasek statusu (stanu)
Po wskazaniu odsyłacza myszką, w pasku statusu przeglądarki domyślnie pojawia się adres strony, do której ma nastąpić przeniesienie (atrybut HREF). Można jednak to zmienić i sprawić, aby pojawił się tam inny napis. Należy jednak pamiętać, że na pasku statusu nie zmieści się zbyt długi tekst.
<a href="../index.html" onmouseover="window.status='Do strony głównej'; return true" onmouseout="window.status=''; return true">Strona główna</a>
Wskaż poniższy odsyłacz myszką i popatrz na pasek stanu przeglądarki:
Strona głównaZe względów bezpieczeństwa, niektóre przeglądarki mogą nie interpretować tego polecenia!
Nowe okno
Jeśli chcesz, aby po kliknięciu odsyłacza otwarło się nowe okno, wpisz następujący kod (dotyczy to również pozostałych typów odsyłaczy przedstawionych na tej stronie):
<a target="_blank" href="adres">opis</a>
[Aby określić wygląd nowego okna (rozmiar, położenie, pokazanie/ukrycie pasków menu, narzędzi, statusu itd.), zobacz: Otwarcie nowego okna].
UWAGA!
Atrybut TARGET nie wchodzi w skład Strict DTD. Natomiast można go bez przeszkód używać wykorzystując Transitional DTD.
Istnieją co najmniej dwie drogi rozwiązania tego problemu:
- JavaScript
Tworzymy plik o dowolnej nazwie z rozszerzeniem *.js - np. target.js i zapisujemy w nim następujący kod:
function aTarget(el, name) { var wnd = window.open(typeof el == 'string' ? el : el.href, typeof name != 'undefined' ? name : '', 'menubar=yes,toolbar=yes,location=yes,directories=no,status=yes,scrollbars=yes,resizable=yes'); if (!wnd) return false; wnd.focus(); return true; }Następnie w nagłówku dokumentu (sekcja HEAD) umieszczamy:
<script type="text/javascript" src="target.js"></script>
W wyróżnionym miejscu należy podać lokalizację utworzonego przed momentem pliku *.js. Jeżeli znajduje się w tym samym katalogu, wystarczy podać jego nazwę wraz z rozszerzeniem.
Ostatecznie linki, które mają się otwierać w nowym oknie, tworzymy następująco:<a href="adres" onclick="return !aTarget(this)">opis</a>
Przykład:
- DTD
Wykorzystując modularyzację języka XHTML, można utworzyć własną wersję DTD, czyli plik zawierający definicję wszystkich znaczników i atrybutów języka, łączącą w sobie podstawową wersję DTD XHTML oraz moduł XHTML Target 1.0, w którym zawiera się atrybut
target="...". Należy utworzyć plik pod nazwą xhtml11-target1.dtd i zapisać go na swoim koncie FTP w katalogu DTD (uwaga na wielkość liter!):<!ENTITY % XHTML.version "-//W3C//DTD XHTML 1.1 + XHTML Target 1.0//EN"> <!ENTITY % xhtml11.dtd PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> %xhtml11.dtd; <!ENTITY % xhtml-target.mod PUBLIC "-//W3C//ELEMENTS XHTML Target 1.0//EN" "http://www.w3.org/TR/xhtml-modularization/DTD/xhtml-target-1.mod"> %xhtml-target.mod;
Pomysł: Dave H
Dokumenty XHTML tworzymy przy użyciu następującego szablonu:
<?xml version="1.0" encoding="iso-8859-2"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 + XHTML Target 1.0//EN" "URL/DTD/xhtml11-target1.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pl"> <head> <title>Tytuł dokumentu</title> </head> <body> Tu wpisuje się treść strony </body> </html>
Jako URL/DTD trzeba wpisać pełny adres do katalogu, w którym znajduje się utworzony przed chwilą plik xhtml11-target1.dtd, np. http://www.example.com/DTDNależy przy tym zauważyć, że mamy tutaj do czynienia z dokumentem XHTML 1.1, a więc nie można w nim stosować znaczników i elementów zdeprecjonowanych! Ponadto powinniśmy zadbać o przesyłanie takiego dokumentu z odpowiednim typem MIME. W rozdziale Typy MIME dokumentów XHTML dowiesz się więcej na ten temat. Znajdziesz tam również skrypt PHP negocjacji zawartości, dzięki któremu dokumenty XHTML mogą się wyświetlać poprawnie w każdej przeglądarce (Microsoft Internet Explorer 6 nie potrafi wyświetlić dokumentu XHTML z typem MIME application/xhtml+xml!). Dla omawianego tutaj rozwiązania, wystarczy ustawić w tym skrypcie preferowaną wersję DTD jako XHTML 1.1 i drugą preferowaną DTD (w przypadku braku pełnej interpretacji XHTML 1.1) - XHTML 1.0 Transitional, a następnie w pliku "mime/XHTML 1.1.inc.php" zapisać:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 + XHTML Target 1.0//EN" "URL/DTD/xhtml11-target1.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pl"> <head>
Opis instalacji znajdziesz we wskazanym wcześniej rozdziale. Trzeba jednak zdawać sobie sprawę, że w przestarzałych przeglądarkach (np. MSIE 6) nie uzyskamy w ten sposób XHTML 1.1 ani XHTML 1.0 Strict! W takim przypadku skrypt automatycznie dobierze XHTML 1.0 Transitional, ponieważ tylko w nim domyślnie można wykorzystywać atrybut
target="...".
Do etykiety
Etykieta - inaczej zakładka lub kotwica (ang. anchor) - to pewne zaznaczone miejsce na stronie. Jeśli zdefiniujemy taką zakładkę, będziemy mogli się później do niej bezpośrednio przenosić. Etykiety są wykorzystywane, gdy w jednym dokumencie znajduje się więcej ważnych miejsc - podrozdziałów, a wstawienie ich do osobnych plików, byłoby uciążliwe, ze względu na ich liczbę.
Tak jak w książce - każdy rozdział składa się z mniejszych podrozdziałów - tak samo na każdej osobnej stronie HTML definiuje się zakładki. Dzięki takiej konstrukcji, nawigacja w serwisie staje się dużo łatwiejsza. Po kliknięciu odsyłacza do etykiety, przeglądarka internetowa przenosi użytkownika bezpośrednio do podrozdziału, a nie na początek strony, przez co nie jest on zmuszony do samodzielnego odszukania wybranego tematu (co w przypadku obszernych dokumentów mogłoby długo potrwać). Etykietę można zdefiniować w dowolnym miejscu strony - również wewnątrz zwykłego tekstu.
Jeśli chcemy używać etykietę, najpierw należy ją zdefiniować w wybranym miejscu strony za pomocą polecenia:
<a name="nazwa_etykiety"></a>
Następnie możemy się do niej odwoływać, zarówno z tej samej jak i z innej strony, za pomocą zwykłych odsyłaczy:
<a href="(ścieżka do strony)#nazwa_etykiety">opis odsyłacza</a>
Istnieją dwa rodzaje odsyłaczy do etykiet:
- Etykieta zdefiniowana na tej samej stronie
<a href="#nazwa_etykiety">opis odsyłacza</a> (...) <a name="nazwa_etykiety">(opis etykiety)</a>
lub<a name="nazwa_etykiety">(opis etykiety)</a> (...) <a href="#nazwa_etykiety">opis odsyłacza</a>
- Etykieta zdefiniowana na innej stronie
<a href="ścieżka dostępu lub adres internetowy#nazwa_etykiety">opis odsyłacza</a>
UWAGA! Na podanej stronie musi zostać zdefiniowana etykieta - polecenie:
<a name="nazwa_etykiety">(opis etykiety)</a>
<a name="nazwa_etykiety">...</a> oznacza etykietę, do której nastąpi przeniesienie, po kliknięciu odsyłacza <a href="(ścieżka dostępu)#nazwa_etykiety">...</a>.Polecenie powoduje przejście do innego miejsca (etykiety) na tej samej lub innej stronie. Zasady wpisywania ścieżki dostępu są takie same jak w przypadku odsyłacza do podstrony. Należy jedynie pamiętać, że nazwa etykiety w poleceniu odsyłacza: <a href="#... oraz w definicji etykiety: <a name="... musi być bezwzględnie taka sama (włączając w to wielkość liter), jedynie w odsyłaczu nazwę należy poprzedzić znakiem # (krzyżyk)!
Można również zauważyć, że kolejność wpisywania odsyłacza <a href="#... oraz etykiety <a name="... na stronie jest dowolna, tzn. etykieta może znajdować się wcześniej niż odsyłacz do niej (powodując np. przeniesienie na samą górę strony). Dodatkowo opis etykiety nie jest konieczny (ale konieczny jest opis odsyłacza, bo w przypadku gdy go nie podamy, odsyłacz nie pojawi się na ekranie).
Na stronach WWW bardzo często umieszcza się etykiety bez opisu (ale należy pamiętać o zamknięciu znacznika). Chociaż zakładka taka nie jest widoczna na ekranie, to znajduje się w kodzie źródłowym strony i można się do niej odnosić.
Etykietę można również utworzyć, stosując atrybut id="identyfikator". Różnica polega na tym, że atrybut ID można użyć w stosunku do prawie wszystkich znaczników (oprócz: BASE, HEAD, HTML, META, SCRIPT, STYLE, TITLE).
- wielkich liter
- znaków, np.: \ / : * ? " < > |
- spacji (jeśli musisz, w zamian używaj podkreślnika "_")
- polskich liter (ą, ć, ę, ł, ń... itd.)
Dodatkowo należy bezwzględnie pamiętać, że na tej samej stronie nie mogą się znajdować dwie identyczne etykiety! Można natomiast umieścić takie same etykiety na różnych stronach.
Przykład:
Odsyłacz pierwszego rodzaju (do etykiety "#do_adresu_internetowego" na tej stronie):
Do adresu internetowego
Odsyłacz drugiego rodzaju (do etykiety "#paragraf" na stronie "tekst.html" - spójrz na pasek stanu przeglądarki po wskazaniu odsyłacza myszką):
Paragraf
Do adresu internetowego
(w obrębie całego Internetu)
<a href="http://adres strony">opis</a>
Adres strony internetowej zawsze musi rozpoczynać się od http://
Odsyłacz taki jest przydatny, jeśli chcemy umieścić w swoim serwisie tzw. linki do dowolnych stron w obrębie całego Internetu. Jeśli surfując w sieci, trafimy na jakąś ciekawą stronę, możemy skopiować jej adres (z paska adresu przeglądarki) i umieścić w odsyłaczu. Dzięki temu wszyscy użytkownicy odwiedzający naszą witrynę, będą mogli przenieść się bezpośrednio do wskazanej strony, bez potrzeby wpisywania jej adresu.
Przykład:
Odsyłacz do portalu internetowego onet.pl
Odsyłacz pocztowy
(e-mail)
<a href="mailto:adres e-mail">opis</a>
Dzięki temu odsyłaczowi, użytkownicy oglądający Twoją stronę, będą mogli wysłać list e-mail pod adres podany w poleceniu. Po kliknięciu takiego odnośnika, list nie zostanie wysłany natychmiastowo, lecz nastąpi otwarcie domyślnego programu pocztowego użytkownika (np. Outlook Express), w którym będzie on mógł wpisać treść listu, a potem go wysłać do wskazanego adresata, którego e-mail pojawi się automatycznie. Jeśli podasz swój własny adres, będziesz w stałym kontakcie z użytkownikami odwiedzającymi Twój serwis.
Przykład:
Tutaj możesz wysłać list do mnie (tylko proszę, jeśli nie masz nic konkretnego do napisania, nie przysyłaj mi pustych listów :-)
Pamiętaj, że podanie swojego adresu na stronie WWW, może spowodować, że zaczną do Ciebie przychodzić niechciane wiadomości - reklamówki (tzw. spam). Dobrym pomysłem może być założenie sobie darmowego konta pocztowego w dowolnym portalu internetowym i podanie adresu takiego konta na swojej stronie - darmowe konto zawsze można zmienić. Zakładając stronę WWW na darmowym serwerze, często dostajemy również konto e-mail. Wtedy można z niego skorzystać.
Ochrona adresu e-mail
Aby zabezpieczyć się przed tzw. żniwiarkami (ang. harvesters) - czyli specjalnymi programami, które automatycznie gromadzą adresy e-mail, umieszczone na stronach WWW - można posłużyć się skryptem. Zamiast typowego odsyłacza pocztowego, umieść na stronie:
<script type="text/javascript">
// <![CDATA[
var uzytkownik = 'jan_kowalski';
var domena = 'example.com';
var dodatkowe = '?subject=Temat listu&body=Napisz co%9C:%0A';
var opis = 'Wyślij do mnie list';
document.write('<a hr' + 'ef="mai' + 'lto:' + uzytkownik + '\x40' + domena + dodatkowe + '">');
if (opis) document.write(opis + '<'+'/a>');
else document.write(uzytkownik + '\x40' + domena + '<'+'/a>');
// ]]>
</script>
- jan_kowalski
- Pierwszy człon adresu, znajdujący się przed znakiem @ (np. jan_kowalski@example.com)
- example.com
- Drugi człon adresu, znajdujący się po znaku @ (np. jan_kowalski@example.com)
- ?subject=Temat listu&body=Napisz co%9C:%0A
- Dodatkowe parametry (patrz poniżej). Zwróć szczególną uwagę, że parametry rozpoczynają się od pytajnika
- Wyślij do mnie list
- Opis odsyłacza, który pojawi się na ekranie
Dwie ostatnie wartości nie są wymagane, tzn. można ich nie podawać.
Wadą stosowania skryptu zamiast zwykłego odsyłacza pocztowego jest to, że jeśli przeglądarka użytkownika nie obsługuje skryptów JavaScript, nie zobaczy on żadnego odnośnika i nie będzie się mógł z Tobą skontaktować. Na szczęście znacząca większość używanych dzisiaj przeglądarek internetowych, bez trudu sobie z tym radzi, dlatego ryzyko błędu nie jest takie duże.
Uwaga! Jeśli zdecydujesz się na wykorzystanie skryptu, musi on zastąpić wszystkie zwykłe odsyłacze pocztowe, na wszystkich stronach serwisu. Pozostawienie chociaż jednego z nich sprawi, że sposób ten straci sens i nie spełni swojego zadana!
Przykład:
Dodatkowe parametry odsyłacza pocztowego
Możliwe jest także podanie odsyłacza pocztowego na inne sposoby:
- List e-mail będzie miał podany przez nas tytuł
<a href="mailto:adres e-mail?subject=tytuł listu">opis</a>
- Kopia listu będzie wysłana do podanej osoby
<a href="mailto:adres e-mail?cc=adres e-mail gdzie wysłać kopię">opis</a>
- Ukryta kopia (żaden inny odbiorca listu nie zobaczy adresu podanego w bcc)
<a href="mailto:adres e-mail?bcc=adres e-mail gdzie wysłać ukrytą kopię">opis</a>
- W treści listu pojawi się podany tekst
<a href="mailto:adres e-mail?body=tu wpisz tekst">opis</a>
- List zostanie wysłany do kilku podanych adresatów
<a href="mailto:pierwszy adres e-mail;drugi adres e-mail;trzeci adres e-mail">opis</a>
- Połączenie powyższych elementów
<a href="mailto:pierwszy adres e-mail;drugi adres e-mail;trzeci adres e-mail?subject=tytuł listu&cc=adres e-mail gdzie wysłać kopię&bcc=adres e-mail gdzie wysłać ukrytą kopię&body=tutaj wpisz treść listu">opis</a>
UWAGA! Jeśli w powyższych parametrach występują znaki: & (ampersand - angielskie "and"), " (cudzysłów), % (procent) albo chcemy wstawić znak nowej linii (użycie Enter nic nie da), należy zamiast nich wpisać odpowiednio: %26, %22, %25 oraz %0A.
Dodatkowo (dotyczy to przede wszystkim systemu Windows) jeśli w dokumencie została użyta strona kodowa iso-8859-2, zamiast polskich liter mogą pojawić się zupełnie nieprzewidziane znaki. Na dodatek istnieją widoczne różnice kodowania znaków np. między Windows 98 a Windows XP i praktycznie nie da się dobrać jednej działającej metody zapisu tych liter. Dlatego na dzień dzisiejszy najlepszym rozwiązaniem jest nie używanie polskich znaków w odsyłaczach pocztowych.
Przykład:
Odsyłacz FTP
<a href="ftp://ftp.adres">opis</a>
Protokół FTP (File Transfer Protocol - Protokół Transmisji Plików) służy do pobierania i wysyłania plików z/do specjalnych serwerów. Możliwe jest zabezpieczenie połączenia hasłem dostępu lub udostępnienie plików wszystkim użytkownikom - tzw. logowanie anonymous (adres e-mail jako nazwa użytkownika).
Aby zrealizować na stronie dział "download" - tzn. możliwość pobierania plików przez czytelników - należy się posłużyć odsyłaczem do podstrony.
Przykład:
Z podaniem użytkownika (login)
<a href="ftp://użytkownik@ftp.adres">opis</a>
Jeżeli do zalogowania wymagane jest hasło, aplikacja FTP poprosi o jego wprowadzanie.
Z podaniem użytkownika (login) i hasła
<a href="ftp://użytkownik:hasło@ftp.adres">opis</a>
To jest BARDZO ważne - przeczytaj dokładnie!
Podanie hasła jest równoznacze z oddaniem pełnego dostępu (do odczytu i zapisu - w tym kasowania plików) każdemu użytkownikowi, który kliknie na podany link! Dlatego tego typu odnośników nie powinno się stosować. Zwłaszcza nie stosuj ich podając adres konta FTP, na którym znajduje się Twoja strona WWW!
Komunikatory internetowe
Gadu-Gadu
<a href="gg:numer">opis</a>
Status użytkownika
<img src="http://status.gadu-gadu.pl/users/status.asp?id=numer&styl=styl" alt="Gadu-Gadu" />
1 - "niedostępny", 2 - "dostępny", 3 - "zaraz wracam".Tlen
<a href="tlen://chat|użytkownik|">opis</a>
Status użytkownika
<img src="http://status.tlen.pl/?u=użytkownik&t=styl" alt="Tlen" />
Jabber
<a href="xmpp:użytkownik@serwer">opis</a>
Status użytkownika
<img src="http://edgar.netflint.net/status.php?jid=użytkownik@serwer&type=typ&iconset=ikony" alt="Jabber" />
- type
-
- html - (domyślnie) identyfikator, obrazek statusu i opis statusu
- text - status i opis statusu
- image - obrazek statusu
- ikony
- Zestaw ikon: gabber, stellar, dudes, icq, licq, phpbb, invision, frickenhuge
Aby status wyświetlał się poprawnie, należy w swoim komunikatorze dodać do kontaktów użytkownika edgar@jabber.netflint.net po czym go autoryzować.
Jeżeli podany powyżej sposób odczytu statusu nie działa poprawnie, możesz skorzystać z bota Elmer. Pamiętaj, aby dokładnie wykonać wszystkie instrukcje podane na wymienionej stronie, inaczej wskaźnik statusu nie będzie działał!
Skype
<a href="skype:użytkownik">opis</a> <a href="skype:użytkownik?akcja">opis</a>
- akcja
-
- call - rozmowa głosowa
- chat - rozmowa tekstowa
- add - dodaj do kontaktów
- userinfo - profil użytkownika
- voicemail - poczta głosowa
- sendfile - wyślij plik
Status użytkownika
<img src="http://mystatus.skype.com/ikony/użytkownik" alt="Skype" />
Aby status wyświetlał się poprawnie, należy w ustawieniach komunikatora zaznaczyć opcję:
Narzędzia/Opcje/Prywatność/Pozwól na wyświetlanie mojego statusu.
ICQ
<a href="icq:numer">opis</a>
Status użytkownika
<img src="http://web.icq.com/whitepages/online?icq=numer&img=obrazek" alt="ICQ" />
AIM
<a href="aim:goim?screenname=użytkownik&message=wiadomość">opis</a>
Status użytkownika
<img src="http://big.oscar.aol.com/użytkownik?on_url=http://www.aim.com/remote/gr/MNB_online.gif&off_url=http://www.aim.com/remote/gr/MNB_offline.gif" alt="AIM" />
Yahoo! Messenger
<a href="ymsgr:sendim?użytkownik">opis</a>
Status użytkownika
<img src="http://opi.yahoo.com/online?u=użytkownik&m=g&t=typ" alt="Yahoo! Messenger" />
Inne
Odsyłacz do grup dyskusyjnych
- Serwer domyślny:
<a href="news:nazwa grupy">opis</a>
- Wskazany serwer:
<a href="news://serwer/">opis</a>
- Wskazana grupa na podanym serwerze:
<a href="news://serwer/nazwa grupy">opis</a>
Grupy dyskusyjne to usługa obsługiwana przez programy pocztowe, pozwalająca wypowiedzieć się na jakiś temat na forum oraz przeczytać wypowiedzi innych. Od zwykłego chatu różni się tym, że dyskusja nie odbywa się czasie rzeczywistym, tzn. nie można oczekiwać natychmiastowej odpowiedzi na zadane pytanie.
Przykład:
news:pl.comp.www (serwer domyślny)
news://news.fuw.edu.pl/ (podany serwer)
news://news.fuw.edu.pl/pl.comp.www (wskazana grupa dyskusyjna)
Odsyłacz NNTP
<a href="nntp://adres">opis</a>
NNTP (Network News Tranport Protocol - Sieciowy Protokół Transportu Wiadomości) to protokół, na którym opierają się grupy dyskusyjne. Możliwe jest podanie odwołania do wybranej grupy bezpośrednio poprzez protokół NNTP.
Odsyłacz newsrc
<a href="newsrc://adres">opis</a>
Plik .newsrc zawiera informacje na temat grupy dyskusyjnej: czy została przez użytkownika zasubskrybowana oraz które artykuły zostały przeczytane. Dzięki temu można używać kilku programów odczytujących grupy dyskusyjne bez konieczności ponownego subskrybowania i powtórnego czytania tych samych artykułów.
Odsyłacz telnet
<a href="telnet://adres">opis</a> <a href="telnet://użytkownik@adres">opis</a>
Telnet to usługa, dzięki której możemy połączyć się z innym komputerem i nim sterować (znając komendy Unix'a) - wymagane jest posiadanie konta. Z uwagi na brak szyfrowania transmisji jest wypierany przez SSH.
Odsyłacz SSH
<a href="ssh://adres">opis</a> <a href="ssh://użytkownik@adres">opis</a>
Odpowiednik telnetu z szyfrowaną transmisją.
Bezpieczne połączenie SSL
<a href="https://adres">opis</a>
Protokół SSL (Secure Sockets Layer - Bezpieczna Warstwa Gniazdek) został opracowany przez firmę Netscape Communications Corporation. Jest używany do przesyłana poufnych danych. Teoretyczne za jego pomocą można nawiązać połączenie ze zwykłą stroną HTML - analogicznie jak w przypadku odsyłacza do adresu internetowego. Jednak aby to zrealizować, serwer musi obsługiwać tego typu połączenia, a dodatkowo posiadać własny certyfikat, dzięki któremu użytkownik może być pewny, że łączy się ze stroną, której żądał, a całą transmisja będzie szyfrowana. Ponieważ dane są szyfrowane, więc nawet jeśli osoba niepowołana przechwyci je po drodze podczas przesyłania, nie będzie potrafiła ich odczytać. Nie należy jednak łączyć się w ten sposób z każdym dokumentem ponieważ szyfrowanie zabiera trochę czasu i strona wczytuje się wolniej. Protokół SSL jest powszechnie stosowany przez sklepy i banki internetowe.
Niestety nie wszystkie serwery obsługują połączenie SSL. Również starsze przeglądarki internetowe mogą go nie interpretować (jest obsługiwane przez Internet Explorer oraz Netscape Navigator od wersji 3).
Odsyłacz do skryptu
<a href="javascript:polecenia">opis</a>
Odsyłacz ten, po kliknięciu, spowoduje wykonanie podanych poleceń języka JavaScript.
Po wskazaniu takiego odsyłacza myszką, na pasku stanu przeglądarki mogą pojawić się nieestetyczne napisy. Jeśli nie chcesz, aby użytkownik widział taką treść, możesz zmienić wpis na pasku statusu, poprzez dodanie atrybutów: onmouseover="..." oraz onmouseout="...".
Przykład:
javascript:alert('To jest okno ostrzeżenia')
Odsyłacz WAIS
<a href="wais://adres">opis</a>
WAIS (Wide Area Information Server - Rozproszony Serwer Informacji) to system wyszukiwania tekstów na zdalnych komputerach z architekturą typu klient-serwer. Z powodu prymitywnego interfejsu oraz bankructwa firmy będącej twórcą tego protokołu (Thinking Machines z Cambridge), obecnie WAIS jest bardzo rzadko stosowany.
Odsyłacz Gopher
<a href="gopher://adres">opis</a>
Pozwala na dostęp do informacji w Kampusowych Rozległych Systemach Informacyjnych (CWIS - Campus-Wide Information System). Integruje w sobie protokoły takie jak: FTP, telnet czy WAIS. Z uwagi na ograniczoną multimedialność oraz mało elastyczną i niewygodną strukturę obecnie Gopher jest bardzo rzadko stosowany.
Odsyłacz obrazkowy
Do tej pory przedstawione zostały jedynie odsyłacze tekstowe, tzn. na ekranie był wyświetlany pewien krótki tekst (opis odsyłacza), po kliknięciu którego, następowało przeniesienie do wskazanego adresu. Łatwo zauważyć, że to nie wszystkie możliwości, jakie dają odsyłacze. Na większości stron internetowych można spotkać "aktywne" obrazki, symulujące przyciski. Po kliknięciu, zachowują się one jak zwykły odsyłacz (w istocie są one odsyłaczami). Wprowadzenie takich przycisków na stronę jest prostsze niż myślisz - wystarczy pamiętać, że wewnątrz znacznika odsyłacza (pomiędzy <a href="..."> a </a>) można umieszczać nie tylko tekst, ale również inne znaczniki - m.in. odpowiadające za zmianę wyglądu tekstu (pogrubienie, pochylenie itd.), czy też wstawienie obrazka. Ważne jest jedynie, aby nie wstawiać tam elementów wyświetlanych w bloku, ponieważ jest to niedozwolone!
Podstawowy odsyłacz obrazkowy
<a href="adres"><img src="ścieżka dostępu do obrazka" alt="tekst alternatywny" /></a>
Zasady wpisywania adresu są analogiczne jak w przypadku odsyłaczy do: podstrony, etykiety, adresu internetowego, poczty e-mail czy dowolnych innych odsyłaczy (w zależności od wybranego typu odsyłacza).
Odsyłacz ten zostanie uruchomiony, gdy klikniemy myszką obrazek, do którego podajemy ścieżkę dostępu. Dzięki niemu możemy stworzyć np. efektowne przyciski odsyłaczowe w menu strony.
Obrazki przycisków najlepiej zapisywać w formacie GIF, większe zdjęcia - JPG. Jeśli nie masz zacięcia artystycznego, nie musisz samodzielnie rysować wszystkich grafik. W Internecie na pewno znajdziesz wiele stron, gdzie możesz darmowo pobrać gotowe przyciski.
Tekst alternatywny (atrybut alt="..." dla znacznika <img />) może pojawić się w "dymku" narzędziowym po wskazaniu obrazka myszką (Microsoft Intetnet Explorer). Jest to jednak przede wszystkim informacja dla przeglądarek tekstowych, które nie wyświetlają grafiki. Dzięki temu również w takich przeglądarkach możliwe będzie używanie odsyłacza obrazkowego, chociaż grafika nie zostanie wyświetlona.
Jeżeli nie podasz tekstu alternatywnego (atrybut alt="..." dla znacznika <img />) dla obrazka w odsyłaczu, użytkownicy z przeglądarkami tekstowymi albo z wyłączonym wyświetlaniem obrazów mogą mieć utrudnioną lub wręcz uniemożliwioną nawigację w takim menu!
Przykład:
Aby usunąć obramowanie wokół obrazka, należy wpisać:
<a href="..."><img src="..." border="0" alt="tekst alternatywny" /></a>
Przykład:
Atrybut BORDER jest zdeprecjonowany przez specyfikację HTML 4.01 - zaleca się stosowanie stylów.
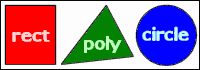
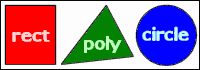
Rozszerzony odsyłacz obrazkowy (mapa odsyłaczy)
<img src="ścieżka dostępu do obrazka" alt="tekst alternatywny" usemap="#nazwa_mapy" /> <map id="nazwa_mapy" name="nazwa_mapy"> <area shape="kształt" coords="współrzędne" href="adres" alt="tekst alternatywny" /> <area shape="kształt" coords="współrzędne" href="adres" alt="tekst alternatywny" /> (...) </map>
- nazwa_mapy
- Dowolny tekst, byleby był on taki sam w pierwszej i w drugiej linii, a dodatkowo w pierwszym wierszu musi być poprzedzony znakiem krzyżyka (#). Na jednej stronie nie mogą się znajdować dwie mapy o takiej samej nazwie!
- (...)
- Dalsze polecenia typu:
<area shape="kształt" coords="współrzędne" href="adres" alt="tekst alternatywny" />, które stworzą następne aktywne pola na obrazku. - kształt
- Kształt obszaru w mapie odsyłaczy:
- "rect" - pole ograniczone prostokątem
- "poly" - pole ograniczone wielokątem nieregularnym
- "circle" - koło
- współrzędne
-
- "xp,yp, xk,yk" - w przypadku prostokąta (rect):
- xp - współrzędna pozioma lewego-górnego wierzchołka prostokąta
- yp - współrzędna pionowa lewego-górnego wierzchołka
- xk - współrzędna pozioma prawego-dolnego wierzchołka prostokąta
- yk - współrzędna pionowa prawego-dolnego wierzchołka
- "x1,y1, x2,y2, x3,y3..." - w przypadku wielokąta (poly):
- "xn,yn - współrzędne poziome i pionowe kolejnych wierzchołków wielokąta
- "x,y, r" - w przypadku koła (circle):
- "x,y" - współrzędne środka
- "r" - długość promienia
We wszystkich przypadkach współrzędne są liczone od lewego górnego wierzchołka obrazka, który stanowi punkt zerowy układu współrzędnych.
- "xp,yp, xk,yk" - w przypadku prostokąta (rect):
Po wywołaniu tej komendy, zostanie wczytany obrazek o podanej ścieżce dostępu. Następnie będzie on podzielony na kilka pól (w sposób niewidoczny), z których każde będzie przyporządkowane oddzielnemu odsyłaczowi. Dzięki temu na tylko jednym rysunku możemy umiejscowić więcej niż jeden odnośnik.
Wiele edytorów (X)HTML posiada wbudowany generator mapy odsyłaczy, dzięki któremu można w prosty i szybki sposób określić współrzędnie poszczególnych obszarów, wskazując kolejne punkty myszką na wyświetlonym obrazku.
UWAGA! Wielu użytkowników Internetu wyłącza wyświetlanie grafiki na stronach, aby przyspieszyć wczytywanie. W takim przypadku praktycznie nie będą oni mogli przenieść się do miejsc wskazanych na obrazkowej mapie odsyłaczy.
Z tego powodu warto również umieścić gdzieś zwykłe odsyłacze hipertekstowe, prowadzące do tych samych dokumentów. Można także zastosować odnośnik do strony alternatywnej - dla przeglądarek które nie wyświetlają grafiki. Ponadto tekst alternatywny jest informacją dla przeglądarek tekstowych, które nie wyświetlają grafiki.
Przykład:

Aby usunąć obramowanie wokół obrazka, należy podać atrybut border="0" dla znacznika <img />.
Przykład:

Quiz
Sprawdź swoją wiedzę, nabytą w tym rozdziale, rozwiązując testowy QUIZ.
