Tryb Quirks
W tym rozdziale dowiesz się...
- Co to jest tryb Quirks i dlaczego ma kolosalne znaczenie przy wyświetlaniu elementów strony WWW w starszych przeglądarkach? Jak wprowadzić lub wyprowadzić przeglądarkę z trybu Quirks?
- O czym trzeba pamiętać, projektując stronę WWW dla starszych przeglądarek?
Wstęp
Interpretacja pewnych elementów wyglądu strony w Internet Explorerze 5 w dużym stopniu różniła się od obowiązujących standardów. Inne przeglądarki często się do tego dostosowywały. W Internet Explorerze 6 ta sytuacja uległa zmianie. Jednak, aby nie powodować poważnych błędów wyświetlania na starszych stronach WWW, które poprawnie wyświetlały się we wcześniejszej wersji IE, Microsoft wprowadził w swojej nowej przeglądarce dwa tryby interpretacji kodu HTML:
- Tryb Quirks ("Quirks Mode") - zgodny z Internet Explorerem 5, ale niecałkowicie zgodny ze standardami CSS
- Tryb zgodności ze standardami organizacji W3C (niedostępny w MSIE 5)
Sposobem na przełączanie się pomiędzy trybami interpretacji jest deklaracja DTD. Mianowicie przejście do trybu zgodności ze standardami następuje, jeśli podamy deklarację Strict DTD (z lub bez adresu strony z definicją elementów języka), Transitional DTD (tylko z adresem) lub Frameset DTD (również z podaniem adresu). Natomiast użycie Transitional DTD albo Frameset DTD, ale już bez adresu, wywołuje tryb Quirks. W ten sposób zachowuje się nie tylko Internet Explorer 6, ale również inne przeglądarki jak np. Mozilla/Firefox czy Opera.
Przykład:
Tryb zgodności ze standardami W3C:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Tryb Quirks - niecałkowitej zgodności:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
Co zmienia przejście z trybu Quirks do trybu zgodności ze standardami?
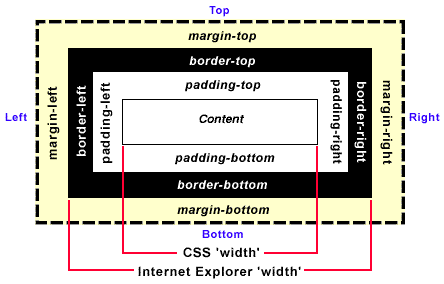
Różnice w wyznaczaniu rozmiaru elementów - własności width oraz height. W trybie Quirks marginesy wewnętrzne i obramowanie zawierają się wewnątrz rozmiarów elementu, natomiast wg CSS na zewnątrz.

[Porównaj: Model pudełkowy wg CSS 2]
We wcześniejszych wersjach Internet Explorera przedstawiony wyżej model określania rozmiarów wg CSS odnosi się tylko do szerokości komórek tabeli, ale nie do ich wysokości. Wcześniejsze wersje MSIE nie stosowały tych zasad również w ogóle dla tabeli o rozplanowaniu stałym ("fixed").
We wcześniejszych wersjach MSIE własność padding nie miała zastosowania do znacznika <img />.
W trybie Quirks element body odzwierciedla przestrzeń, w której jest wyświetlany dokument. Szerokość tego elementu była zawsze równa szerokości okna przeglądarki. Marginesy ustalone dla body były ustawiane wewnątrz ramki i suwaków okna.
W trybie zgodności ze standardami element body może uzyskać określony rozmiar poprzez jego zawartość albo bezpośrednie ustalenie - zachowuje się analogicznie jak np. element div. W tym trybie to element html reprezentuje ramy dokumentu. Analogicznie to element html a nie body staje się "pojemnikiem" dla elementów pozycjonowanych, które nie mają wypozycjonowanego rodzica.
W trybie Quirks atrybut scroll="yes|no|auto" oraz własności CSS overflow, overfolw-x i overfolw-y stosuje się do selektora body, natomiast w trybie zgodności do selektora html.
W trybie zgodności elementy html oraz body mogą mieć osobne marinesy i tła.
W MSIE 6 została dodana obsługa własności min-height oraz wartości pre dla word-spacing. Ponadto wartość list-item własności display można przypisać dowolnemu elementowi.
Wartość auto dla własności margin oraz width określa, które własności powinny się dopasować, kiedy reguły stylów nakładają się lub są ze sobą sprzeczne. Pozioma pozycja i szerokość niepływających elementów blokowych jest ustalana przez własności margin, border, padding i width. Suma tych wartości (z lewej i z prawej strony) równa się szerokości bloku, który zawiera dany element; szerokość jest dziedziczona z obejmującego bloku. Nie można zmienić szerokości obejmującego (zewnętrznego) bloku poprzez zmianę wartości margin, border, padding lub width dla bloku wewnętrznego. Kiedy określamy wartości dla niektórych z tych własności, pozostałe mogą zostać dopasowane tak, aby wynikowa szerokość nie przekraczała szerokości "pojemnika". Własności margin i width mogą otrzymać wartość auto, wtedy właśnie zostaną dopasowane.
- Jeśli kierunek tekstu jest ustalony jako "ltr" (od lewej do prawej) prawy margines jest dopasowywany. Jeśli kierunek tekstu jest ustalony jako "rtl" (od prawej do lewej) lewy margines jest dopasowywany.
- Jeśli dokładnie jedna z własności jest ustawiona na auto, zostaje ona dopasowana.
- Jeśli
widthjest ustawione na auto, wszystkie inne wartości auto przekształcają się na zero, a szerokość jest ustalana z wypadkowej równości w odniesienie do bloku "pojemnika". - Jeśli zarówno lewy jak i prawy margines jest ustalony jako auto, ich wartości stają się równe.
Przykład:
<div>1</div> <div style="width: 50%; margin-left: 0">2</div> <div style="width: 50%; margin-right: auto">3</div> <div style="width: 50%; margin-left: auto">4</div> <div style="width: 50%; margin-left: auto; margin-right: auto">5</div>
- Pierwszy blok jest wyświetlany tak samo w trybie zgodności jak i w Quirks - szerokość przyjmuje wartość 100% a marginesy zero.
- Dla drugiego bloku została określona szerokość i lewy margines, a więc prawy margines zostanie dopasowany.
- W trzecim bloku również dopasowany będzie prawy margines, ponieważ posiada wartość auto.
- Czwarty blok w Quirks będzie wyświetlony tak samo jak drugi i trzeci - z zerowym marginesem po lewej stronie. Natomiast w trybie zgodności ze standardami lewy margines zostanie dopasowany, a prawy otrzyma wartość zero.
- Piąty blok w Quirks wyświetli się identycznie jak poprzedni, a w trybie zgodności zostanie wyśrodkowany - lewy i prawy margines otrzymają równe wartości.
Tryb Quirks pozwala na pewnie zapisy niezgodne z CSS jak np. pominięcie znaku "#" (krzyżyk) przed heksadecymalną wartością koloru.
Starsze wersje Internet Explorera pozwalały wstawiać w arkuszu stylów komentarze w stylu HTML, tzn. <!-- ... -->. Natomiast w trybie zgodności można używać tylko komentarzy w stylu C (długich): /* ... */.
W trybie zgodności jeżeli deklaracja zawiera nierozpoznawaną wartość, zostaje pominięta w całości. Na przykład po podaniu:
span { text-decoration: underline cross-out overline }
tekst nie zostanie nawet podkreślony ani nadkreślony, ponieważ wartość cross-out jest nieprawidłowa. Natomiast starsze wersje Internet Explorera interpretowały deklarację do pierwszego nierozpoznanego składnika, tzn. w tym przypadku tekst zostałby pokreślony, ale nie nadkreślony. Miało to wpływ na następujące własności CSS: font, background, background-position, text-decoration, margin, padding, border, border-top, border-right, border-bottom, border-left, border-color, border-width, border-style, list-style-image, list-style, clip oraz behavior, text-autospace i layout-grid.
W trybie zgodności dla własności font musimy obowiązkowo podać przynajmniej wielkość i rodzaj czcionki, w przeciwnym razie cała deklaracja zostanie zignorowana. Wcześniejsze wersje Internet Explorera przyjmowały także częściowe ustawienia.
W trybie zgodności każda wartość określająca długość musi mieć obowiązkowo podaną jednostkę. Wartości bez jednostek lub z wstawioną spacją między liczbą a jednostką są ignorowane. W trybie Quirks przeglądarka w takich przypadkach przyjmuje wartość jako podaną w pikselach (px).
Niedozwolone jest ujmowanie znanych wartości CSS w cudzysłowy. Starsze wersje Internet Explorera jednak interpretowały takie wartości.
Niedozwolone jest rozpoczynanie cyfrą wartości atrybutów class="..." ani id="...". Wartości te są ponadto "czułe" na wielkość liter.
W starszej wersji Internet Explorera domyślnej wielkości czcionki odpowiadała wartość small, natomiast MSIE 6 przyjmuje w tym przypadku medium.
W trybie Quirks wartości tekstowe oprócz font-family (w MSIE 3+) dla tabeli są dziedziczone tylko z elementu body. Przejście na tryb zgodności pozwala tabelom dziedziczyć od dowolnego rodzica wartości własności takich jak: color, font-size, font-weight, font-style, font-variant, text-decoration, text-transform, letter-spacing i line-height.
Tryb Quirks pozwala określić rozmiary elementów wyświetlanych w linii (inline).
W trybie zgodności znak odwróconego ukośnika "\" pozwala usunąć z następnego znaku jego specjalne znaczenie (tzw. "escape character").
Źródło: CSS Enhancements in Internet Explorer 6
Inne przydatne artykuły: