Marginesy
W tym rozdziale dowiesz się...
- Jakie są zasady obliczania faktycznych rozmiarów elementów na stronach WWW? Jakie są najczęstsze pułapki?
- Jak ustawić górny margines dowolnego elementu?
- Jak ustawić dolny margines dowolnego elementu?
- Jak ustawić lewy margines dowolnego elementu?
- Jak ustawić prawy margines dowolnego elementu?
- Jak ustawić jednocześnie wszystkie marginesy dla dowolnego elementu: górny, prawy, dolny, lewy?
- Jak zachowują się marginesy sąsiadujących ze sobą elementów?
- Jak dodać górny margines (odstęp) wewnątrz dowolnego elementu?
- Jak dodać dolny margines (odstęp) wewnątrz dowolnego elementu?
- Jak dodać lewy margines (odstęp) wewnątrz dowolnego elementu?
- Jak dodać prawy margines (odstęp) wewnątrz dowolnego elementu?
- Jak ustawić jednocześnie wszystkie marginesy wewnątrz dowolnego elementu (odstępy): górny, prawy, dolny, lewy?
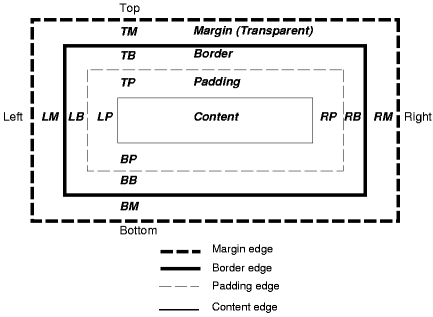
Model pudełkowy

Źródło: Cascading Style Sheets, Level 2
Każdy element generuje w dokumencie prostokątny obszar zwany pudełkiem (ang. Box model). Pudełko składa się z:
- Zawartości - "Content" (np. test, obrazek itd.)
- Otaczających marginesów wewnętrznych - "Padding"
- Obramowania - "Border"
- Marginesów - "Margin"
Ostatnie trzy składniki są opcjonalne, tzn. mogą mieć wartość zero.
Obwód (zewnętrzny) każdego z czterech obszarów nazywamy krawędzią ("Edge"). Według CSS rozmiary elementu (własności width oraz height) odnoszą się do samej zawartości ("Content") i nie wpływają na pozostałe obszary modelu pudełkowego ("Box model"), które są tworzone na zewnątrz zawartości, ale wewnątrz pudełka. Natomiast tło elementu jest określone dla wszystkich z podanych powyżej obszarów z wyjątkiem marginesów zewnętrznych, gdzie zawsze są przezroczyste ("Transparent"). Zapamiętanie tych krótkich zasad pozwoli Ci uniknąć w przyszłości nieoczekiwanych problemów z wyświetlaniem elementów strony.
UWAGA! W trybie Quirks interpretacja modelu pudełkowego różni się od przedstawionej powyżej i jest niezgodna z CSS 2.
Górny
selektor { margin-top: rozmiar }
Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości. Wpisanie auto ustali wartość automatyczną.
Polecenie wprowadza dodatkowy odstęp między danym elementem a elementem poprzedzającym.
Jeśli definiowane własności mają odnosić się do całej strony (np. marginesy strony), można użyć selektora BODY (zobacz także: Marginesy wewnętrzne).
Przykład:
To jest pierwszy akapit...
...a to jest następny akapit z górnym marginesem margin-top: 2cm. Dlatego odstęp pomiędzy nimi wynosi 2cm.
Dolny
selektor { margin-bottom: rozmiar }
Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości. Wpisanie auto ustali wartość automatyczną.
Polecenie wprowadza dodatkowy odstęp między danym elementem a następnym elementem.
file:///srv/www/htdocs/!!boo/area51/index.php_/css/marginesy.htmlPrzykład:
To jest pierwszy akapit z dolnym marginesem margin-bottom: 2cm...
...a to jest następny akapit. Dlatego odstęp pomiędzy nimi wynosi 2cm.
Lewy
selektor { margin-left: rozmiar }
Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości. Wpisanie auto ustali wartość automatyczną.
Komenda pozwala wprowadzić lewy margines dla danego elementu, a więc np. dodatkową odległość od lewego brzegu strony.
Przykład:
To jest akapit z lewym marginesem margin-left: 4cm i dlatego jest oddalony od lewej krawędzi strony o 4cm.
Prawy
selektor { margin-right: rozmiar }
Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości. Wpisanie auto ustali wartość automatyczną.
Komenda pozwala wprowadzić prawy margines dla danego elementu, a więc np. dodatkową odległość od prawego brzegu strony.
Przykład:
To jest akapit z prawym marginesem margin-right: 4cm i dlatego jest oddalony od prawej krawędzi strony o 4cm.
Atrybuty mieszane
selektor { margin: wartości atrybutów }
Natomiast jako "wartości atrybutów" należy podać:
- Jedną wartość - wtedy wszystkie marginesy będą jednakowe.
Przykład:
To jest akapit, który ma wszystkie marginesy równe 2cm (margin: 2cm)
- Dwie wartości - z których pierwsza oznacza górny i dolny margines, natomiast druga - lewy i prawy.
Przykład:
To jest akapit, który ma górny i dolny margines równy 2cm, a lewy i prawy 1cm (margin: 2cm 1cm)
- Cztery wartości - które oznaczają kolejno marginesy: górny, prawy, dolny, lewy.
Przykład:
To jest akapit, który ma następujące marginesy: górny 2cm, prawy 5mm, dolny 3cm, lewy 1cm (margin: 2cm 5mm 3cm 1cm)
We wszystkich przypadkach wartości należy podać, korzystając z jednostek długości.
Załamywanie marginesów
W przypadku sąsiadowania ze sobą lub zagnieżdżania wewnątrz siebie elementów posiadających marginesy, może zajść proces załamywania marginesów zewnętrznych (ang. collapsing margins), polegający na połączeniu kilku sąsiadujących odstępów w jeden o rozmiarze pojedynczego marginesu, a nie sumy składowych. Według CSS 2.1 załamywane mogą być tylko marginesy pionowe w następujących przypadkach:
- Dwa lub więcej sąsiadujące marginesy pionowe bloków bez "oblewania" (float) zostają załamane. Wynikowy margines ma wysokość najwyższego z załamywanych marginesów składowych i jest on zawsze dodatni lub równy zero, nawet w przypadku ujemnych wartości marginesów składowych.
- Pionowe marginesy pomiędzy elementami z ustawionym "oblewaniem" (float) a dowolnymi innymi elementami nigdy nie są załamywane.
- Pionowe marginesy elementów z przepełnieniem (overflow) innym od visible nie są załamywane z ich dziećmi.
- Marginesy elementów pozycjonowanych absolutnie (wg CSS 2 również relatywnie) nie są załamywane.
- Marginesy elementów inline-block nie są załamywane.
- Jeżeli marginesy - górny i dolny - sąsiadujących elementów zostaną załamane, pozycja elementu jest wyznaczana w następujący sposób:
- Jeśli marginesy elementu zostały załamane z górnym marginesem rodzica, górna krawędź obramowania jest taka sama jak dla rodzica.
- Jeśli rodzic nie bierze udziału w załamywaniu marginesów lub tylko dolny margines jest załamywany, pozycja górnej krawędzi obramowania elementu jest taka sama, jakby element miał niezerowe górne obramowanie.
Należy zauważyć, że załamywanie marginesów wpływa tylko na pozycję potomków, a nie wpływa na ustawienie przodka. - Marginesy elementu podstawowego ("root") - czyli nadrzędnego dla wszystkich - nie są załamywane.
Trzeba wyraźnie rozróżnić, że proces załamywania dotyczy tylko i włącznie pionowych marginesów zewnętrznych, a nie wewnętrznych (padding).
Przykład:
Po wpisaniu następującego kodu:<div style="margin-bottom: 20px">1</div> <div style="margin-top: 50px">2</div>na ekranie zobaczymy dwa bloki, pomiędzy którymi margines będzie wynosił 50px, a nie 70px (nie suma).
Górny wewnętrzny
selektor { padding-top: rozmiar }
Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości.
Polecenie to pozwala zdefiniować dodatkowy wewnętrzny odstęp pomiędzy elementami, np. tekstem i obramowaniem tabeli (co nie byłoby możliwe poprzez ustalenie marginesu - margin). Jest przydatne np. w połączeniu z tłem pod tekstem, obramowaniem, czy też tabelami. W ostatnim przypadku, działanie tego polecenia jest analogiczne jak atrybutu cellpadding="...", ale dodatkowo pozwala określić odstępy od każdego brzegu komórki z osobna (które nie muszą być jednakowe), a także dla każdej oddzielnej komórki.
body { padding: 0 }Przykład:
| Tekst w tej komórce tabeli jest oddalony od górnego brzegu obramowania o 1cm (padding-top: 1cm) |
Rzeczywiście w wielu przypadkach, praktycznie nie można ich odróżnić, np.:
Dla tego akapitu został określony margines wewnętrzny po lewej stronie, który wygląda tak samo, jak zwykły margines (margin).
Aby zrozumieć, jaka jest różnica pomiędzy zwykłym a wewnętrznym marginesem, spójrz na poniższy przykład:
Po wpisaniu:<p style="background-color: silver; margin: 1cm; padding: 5mm">...</p>Otrzymamy:
To jest akapit z określonym marginesem zewnętrznym - 1cm (to ta odległość między brzegami strony (także sąsiadującymi elementami) a zewnętrznymi krawędziami szarego prostokąta). Natomiast margines wewnętrzny wynosi 5mm (to ta odległość między krawędziami szarego prostokąta a tekstem, który właśnie czytasz). Margines zewnętrzny leży na zewnątrz elementu (na zewnątrz szarego prostokąta), a margines wewnętrzny - wewnątrz.
To jest analogiczny przykład, ale z użyciem obramowania.
Dla porównania - to jest akapit z tłem, ale bez określenia marginesu wewnętrznego. Dlatego właśnie nie istnieje tutaj odstęp między szarym prostokątem a tekstem, który właśnie czytasz.
A to jest zwykły akapit z tłem, bez określenia jakichkolwiek marginesów. Dlatego jego szerokość wynosi tyle co zwykłego tekstu, a także wewnątrz elementu (prostokąta) nie ma żadnego odstępu.
Dolny wewnętrzny
selektor { padding-bottom: rozmiar }
Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości.
Przykład:
| Tekst w tej komórce tabeli jest oddalony od dolnego brzegu obramowania o 1cm (padding-bottom: 1cm) |
Lewy wewnętrzny
selektor { padding-left: rozmiar }
Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości.
Przykład:
| Tekst w tej komórce tabeli jest oddalony od lewego brzegu obramowania o 2cm (padding-left: 2cm) |
Prawy wewnętrzny
selektor { padding-right: rozmiar }
Natomiast jako "rozmiar" należy podać konkretną wartość w jednostkach długości.
Przykład:
| Tekst w tej komórce tabeli jest oddalony od prawego brzegu obramowania o 2cm (padding-right: 2cm) |
Atrybuty mieszane marginesu wewnętrznego
selektor { padding: wartości atrybutów }
Natomiast zasady wpisywania "wartości atrybutów" są takie same jak przy atrybutach mieszanych zwykłego marginesu.
Pozwala wprowadzić jednocześnie kilka wartości marginesów wewnętrznych. Możliwe jest przy tym podanie:
- jednej wartości - dla wszystkich marginesów wewnętrznych na raz
- dwóch wartości - osobno dla poziomych i pionowych
- czterech wartości - osobno dla kolejnych marginesów (górny prawy dolny lewy)
Przykład:
| Tekst w tej komórce tabeli jest oddalony od wszystkich brzegów obramowania o 1cm (padding: 1cm) |
| Tekst w tej komórce tabeli jest oddalony od górnego i dolnego brzegu obramowania o 2cm, a od lewego i prawego - o 1cm (padding: 2cm 1cm) |
| Tekst w tej komórce tabeli ma następujące marginesy wewnętrzne: górny 2cm, prawy 5mm, dolny 3cm, lewy 1cm (padding: 2cm 5mm 3cm 1cm) |